Photo Contest Submission/Voting CMS
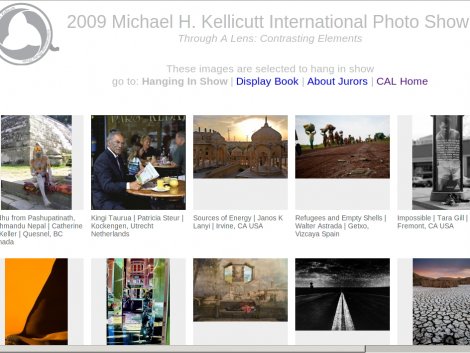
This was a medium scale CMS project for the Coastal Arts League of Half Moon Bay, CA. The gallery hosts an annual photographic competition - the Michael H. Kellicutt International Photo Show.
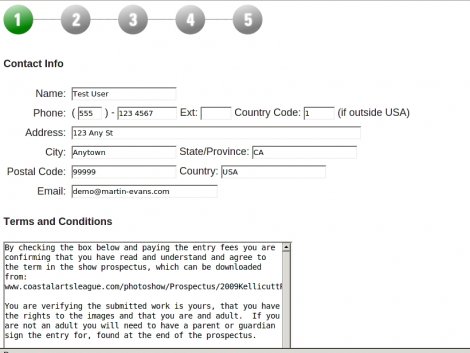
What they needed initially was an online submission form so that artists could submit their work to the show and enter the competition. The form needed to check to make sure the address was valid and that the submitted files were of the correct size and format. It also needed to calculate the contest entry fee based on the number of submissions and create a PayPal button. PayPal's Instant Payment Notification was utilized so that once payment cleared through PayPal the entry would be automatically entered into the contest database.
A short time afterward I was contacted again to build an admin backend to handle the juror voting and selection as well as managing entrants, submissions & jurors with CSV import and export functionality.
The competition this year had 527 entrants and just over 1,800 submissions. Each submission would need to be rated by at least 3 jurors.
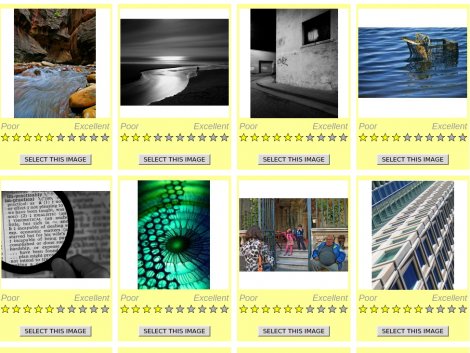
The back end consisted of a "payments pending" table for users who opted to pay by check, a juror management section which allowed the administrator to add, delete and assign jurors to groups. There was a pool of about 14 jurors. Jurors in the same group would be assigned to the same set of images to vote on, group 1 would get the first 250 submissions, group 2 the next 250 and so on. A summary view showed how each group was progressing. Once a juror had voted on every entry in a group they became free to join the next group.
After preliminary juror voting was completed, a subset of the entire batch of entries was marked as 'promoted' and voted upon by the Final Jurors. These final jurors could rate and make selections. Selected images would appear in the show.
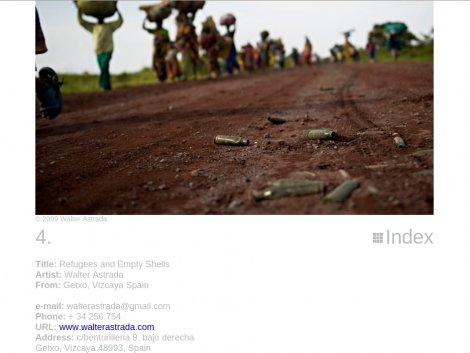
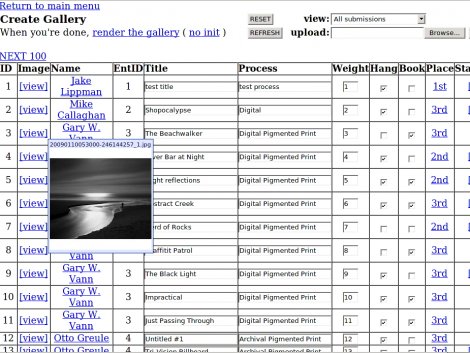
My final task for this project was building a section of the admin page to create the gallery. This allowed the editing of title and process for each image (through AJAX, to save some time) and the artist info. It also provided a means to mark a submission as 1st, 2nd, 3rd place or Honorable mention, "hang" which means it's hanging in the show, or "book" meaning that it appears in a display book. An artist statement and juror comments could also be attached to each entry. After all the information is entered, the gallery pages can be rendered with a few mouse clicks. Since artists can specify at the time of submission what contact information the do and do not want to appear with their work, the render script needed to account for this.
You can view the end result for yourself at the link below.
Url: http://www.coastalartsleague.com/kellicutt/2009/DisplayBook/index.html
Tags: php, mysql, applications, automation, html, css, javascript
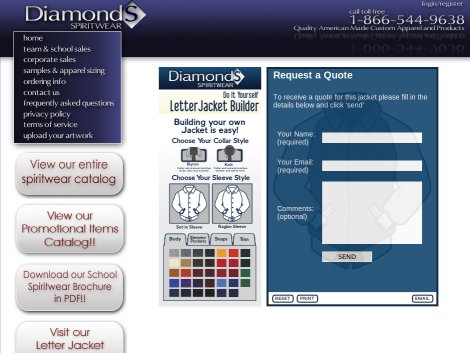
Diamond S Jacket Builder Web App
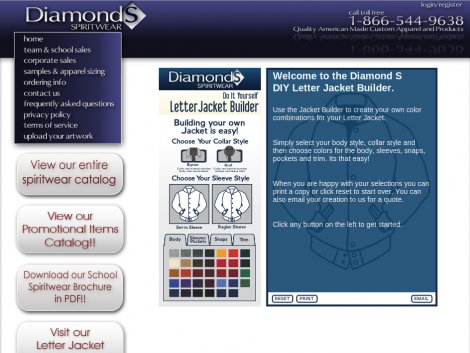
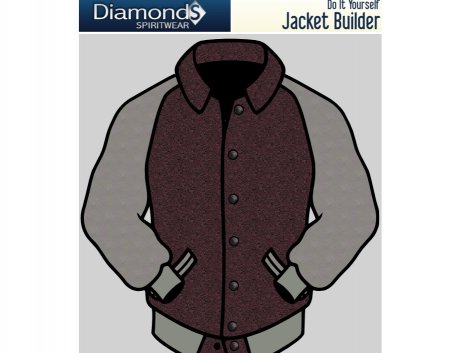
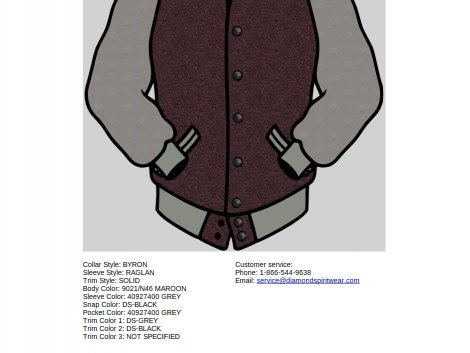
The brief for this project was to create a web app allowing the user to design their own letterman jacket. The user would be able to choose the body & trim style and the color of the jacket body, sleeves, snaps, trim etc. After completing the jacket, the user has the option to print their design along with style information, or email it to a customer rep for a quote. The app actually had a dual purpose, according to the CEO, who said that his staff would also be using it when interacting with clients.
I was fortunate to be working with a great graphic designer on this project who provided the basic layout, jacket designs and fabric swatches. I had the arduous task of creating nearly 1000 transparent gifs for the jacket panels. Lucky for me, Gimp made this a lot easier. In the application these transparent gifs were layered on top of each other to create the jacket.
The interface was done entirely as client side Javascript + CSS falling back gracefully to PHP on the server side for that 1% of users with Javascript turned off. No flash whatsoever! The ever-useful wz_tooltip script provides some nice color swatch detail on mouse over.
Now that know a little bit about how it was made, why not give it a try? Click the URL below.
Url: http://www.diamondspiritwear.com/index.php?page=jacket
Tags: php, javascript, applications, graphic design, web site
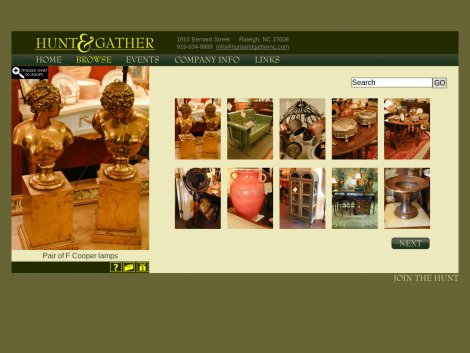
Hunt & Gather Web Site
I was hired by Hunt & Gather, a local interior decorator store, to design their Web Site. They wanted more of a "brochure" style site than actual e-commerce.
The gallery is database driven and works using a Javascript layer for dynamic image replacement which degrades gracefully to a server side PHP script.
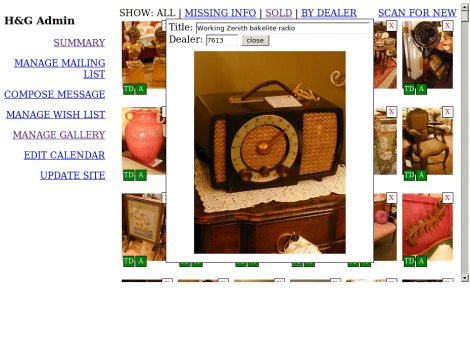
An interesting feature of the gallery is that mousing over a medium sized image creates a scrolling zoom view on the right hand side, which is a great method of showing product detail unobtrusively.
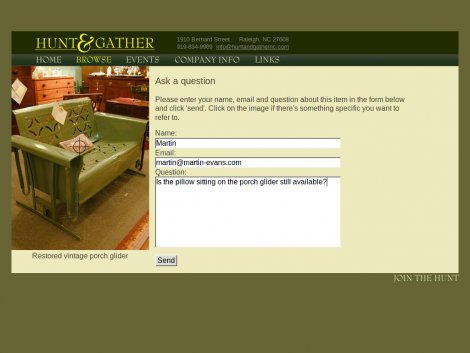
Another neat feature is the gallery's "ask a question" link. The user can put a marker anywhere inside the image, for example if they're wanting to point out a particular item in the photograph. On submission, the question is emailed to the store with a link to the item's image. If a marker was set, that will appear also.
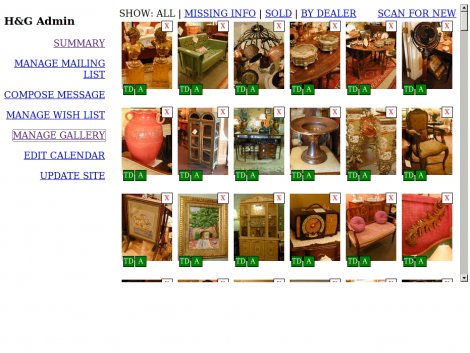
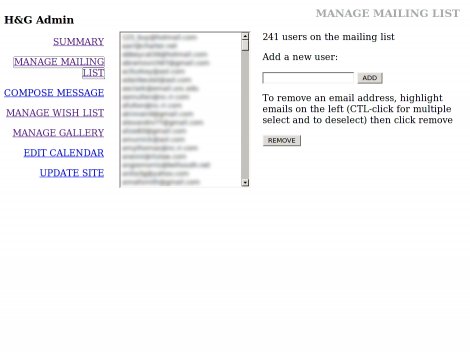
The Web Site features a custom content management system for adding and deleting items from the gallery, managing the customer mailing list, sending mailing list announcements and and posting store news.
The gallery admin uses AJAX technology to eliminate the need for browser refreshes. It allows an easy means to mark items as sold, delete items and edit the title and dealer id for each item. There are visual cues if an item is missing information. Since there are many dealer booths in the store, the gallery can be viewed by dealer to make it easy to figure out when items have sold.
In addition to the site I also designed their logo, business and store cards. I still do product photography for the Web Site on a regular basis.
Url: http://www.huntandgathernc.com/
Tags: php, mysql, html, css, javascript, photography, web sites
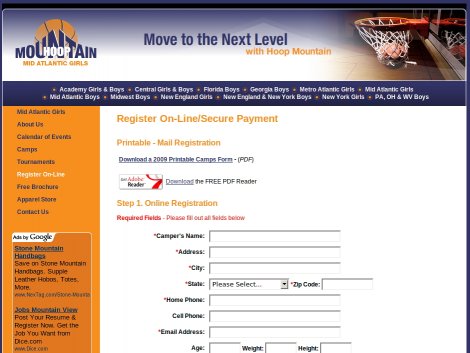
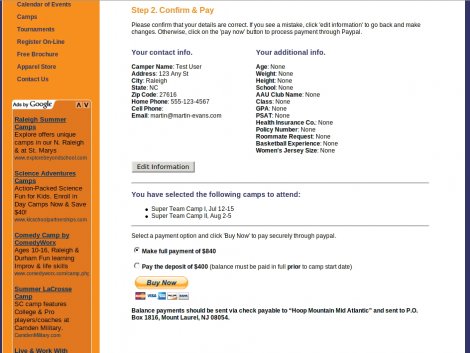
Hoopmountain Registration Form
Terry at hoopmountain.com needed to have his online registration form modifed to accept payments through paypal instead of the credit card gateway he was currently using. I added that functionality, and further streamlined the process, adding in code to email Terry the submitted information as a CSV file and send an auto response to the user. I coded in some "hooks" making it easy to make changes to the form at a later date.
Url: http://www.hoopmountain.com/
Tags: html, php, javascript, maintenance
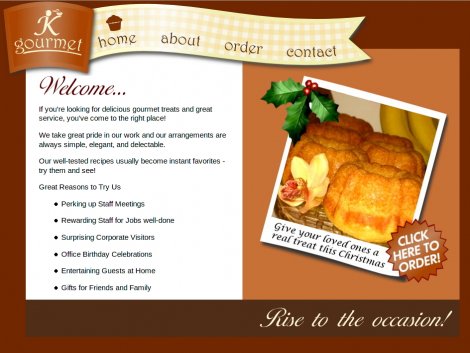
K-Gourmet Web Site
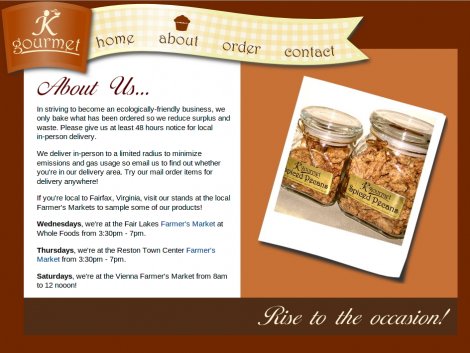
This project was a re-design of a web site for Koshi, a client in Fairfax Virginia who runs a gourmet bakery that does local delivery as well as internet mail orders.
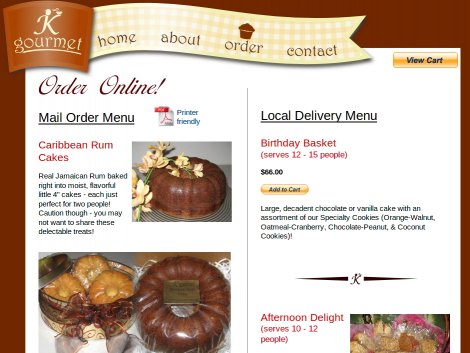
I had previously worked on refining her business logo. The artwork for the site was done in Inkscape. I incorporated PayPal e-commerce functionality for the order page and applied treatments to most of the product photos which Koshi had supplied herself.
I had the pleasure of trying some of Koshi's spiced pecans and rum cakes. They're absolutely delicious and I highly recommend visiting her site and ordering some for yourself - plus they make great gifts for friends and family!
Url: http://www.k-gourmet.com/
Tags: web sites, html, css, graphic design, javascript