Photo Contest Submission/Voting CMS
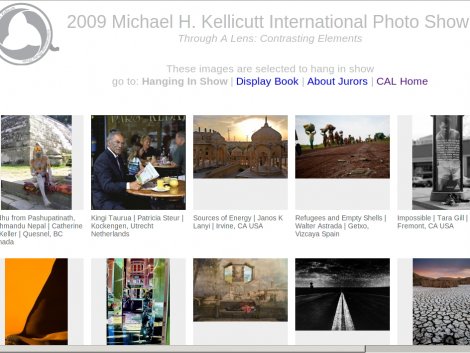
This was a medium scale CMS project for the Coastal Arts League of Half Moon Bay, CA. The gallery hosts an annual photographic competition - the Michael H. Kellicutt International Photo Show.
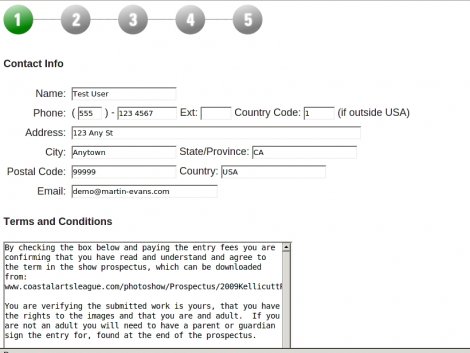
What they needed initially was an online submission form so that artists could submit their work to the show and enter the competition. The form needed to check to make sure the address was valid and that the submitted files were of the correct size and format. It also needed to calculate the contest entry fee based on the number of submissions and create a PayPal button. PayPal's Instant Payment Notification was utilized so that once payment cleared through PayPal the entry would be automatically entered into the contest database.
A short time afterward I was contacted again to build an admin backend to handle the juror voting and selection as well as managing entrants, submissions & jurors with CSV import and export functionality.
The competition this year had 527 entrants and just over 1,800 submissions. Each submission would need to be rated by at least 3 jurors.
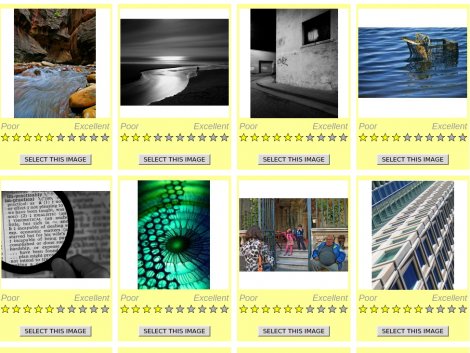
The back end consisted of a "payments pending" table for users who opted to pay by check, a juror management section which allowed the administrator to add, delete and assign jurors to groups. There was a pool of about 14 jurors. Jurors in the same group would be assigned to the same set of images to vote on, group 1 would get the first 250 submissions, group 2 the next 250 and so on. A summary view showed how each group was progressing. Once a juror had voted on every entry in a group they became free to join the next group.
After preliminary juror voting was completed, a subset of the entire batch of entries was marked as 'promoted' and voted upon by the Final Jurors. These final jurors could rate and make selections. Selected images would appear in the show.
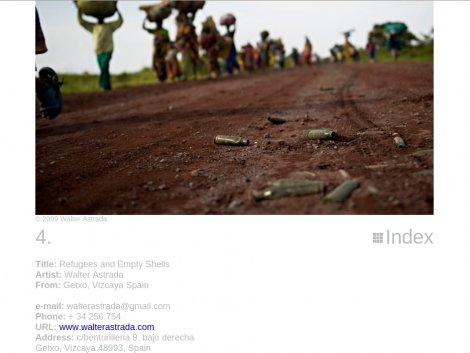
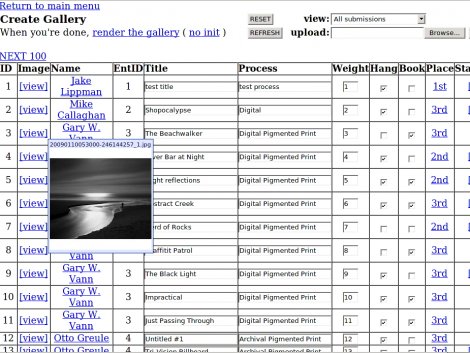
My final task for this project was building a section of the admin page to create the gallery. This allowed the editing of title and process for each image (through AJAX, to save some time) and the artist info. It also provided a means to mark a submission as 1st, 2nd, 3rd place or Honorable mention, "hang" which means it's hanging in the show, or "book" meaning that it appears in a display book. An artist statement and juror comments could also be attached to each entry. After all the information is entered, the gallery pages can be rendered with a few mouse clicks. Since artists can specify at the time of submission what contact information the do and do not want to appear with their work, the render script needed to account for this.
You can view the end result for yourself at the link below.
Url: http://www.coastalartsleague.com/kellicutt/2009/DisplayBook/index.html
Tags: php, mysql, applications, automation, html, css, javascript
Beauregard Blue Web Site
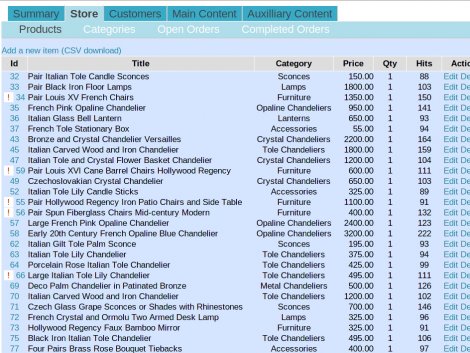
I built this site for a local antique dealer who specializes in chandeliers and tole lighting. She already had a design in mind for her logo, which I converted into a vector image.
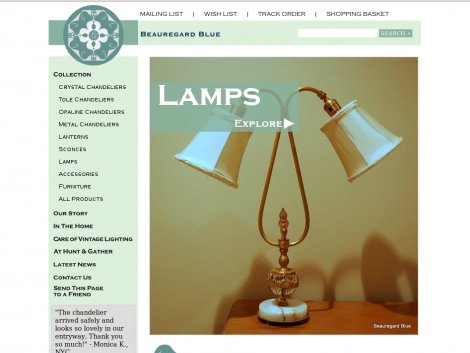
The site was done entirely in PHP and MySQL. It has a few interesting features. The large images on the main page are not created by hand. Instead, they are pulled from the currently available inventory and created dynamically. The overlaid text, e.g. "Lamps... Explore>" is done on the fly with a PHP function, so when new content is added it will appear randomly on the front page.
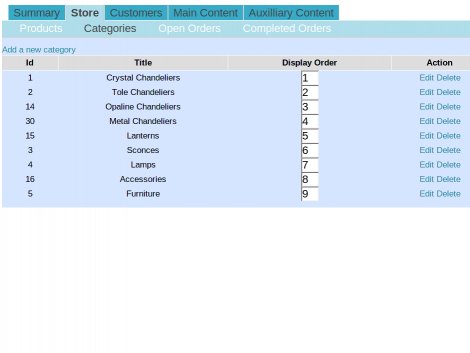
The image links on the left hand navigation are also created dynamically. Since my client wanted to use a copperplate gothic font for the links, I chose to have the admin panel create a new image link automatically whenever a category is added or changed. This way the font will display correctly in every browser.
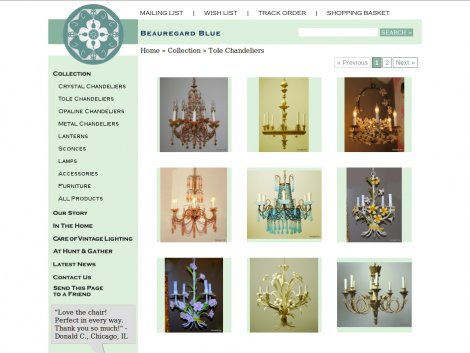
On the front end, the site includes e-commerce through paypal shopping cart, a mailing list, wish list and advanced search which allows filtering by price range and era.
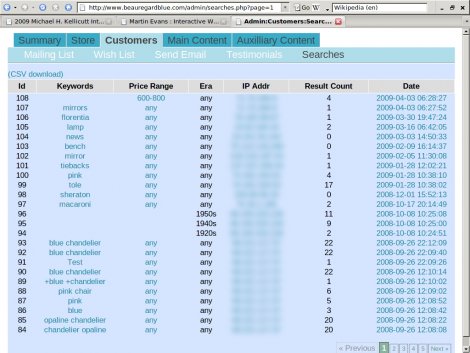
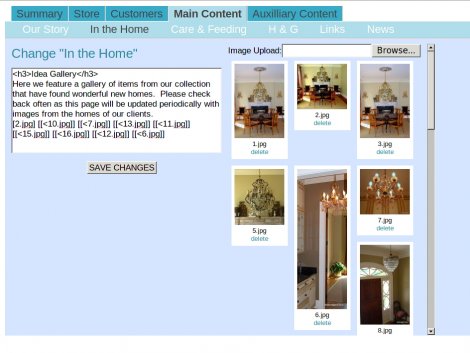
For the back end I built a custom content management system to make changes a breeze. It tracks searches performed on the site recording the keywords, date the search was made, the price range and era (if selected) and number of results returned. For the auxiliary content, the CMS allows upload of images, and a means to insert them into the content using short hand tags.
Url: http://www.beauregardblue.com/
Tags: web sites, applications, graphic design, php, css, mysql, html
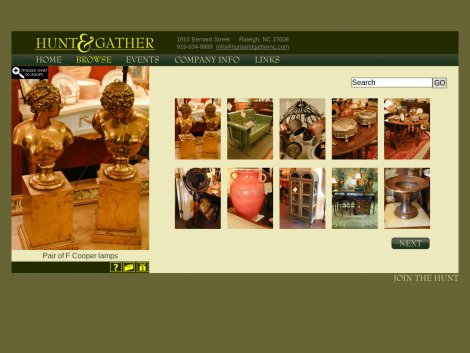
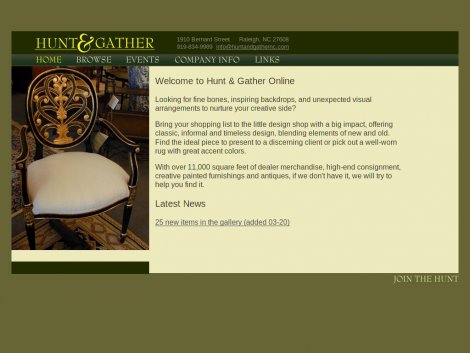
Hunt & Gather Web Site
I was hired by Hunt & Gather, a local interior decorator store, to design their Web Site. They wanted more of a "brochure" style site than actual e-commerce.
The gallery is database driven and works using a Javascript layer for dynamic image replacement which degrades gracefully to a server side PHP script.
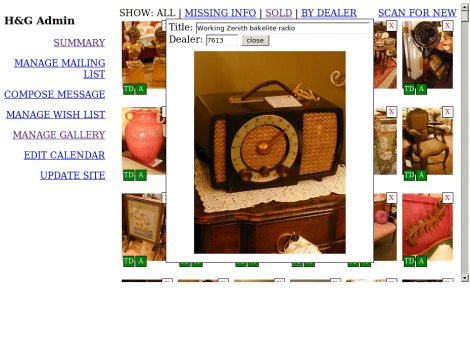
An interesting feature of the gallery is that mousing over a medium sized image creates a scrolling zoom view on the right hand side, which is a great method of showing product detail unobtrusively.
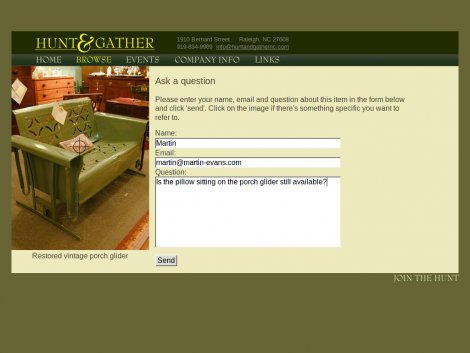
Another neat feature is the gallery's "ask a question" link. The user can put a marker anywhere inside the image, for example if they're wanting to point out a particular item in the photograph. On submission, the question is emailed to the store with a link to the item's image. If a marker was set, that will appear also.
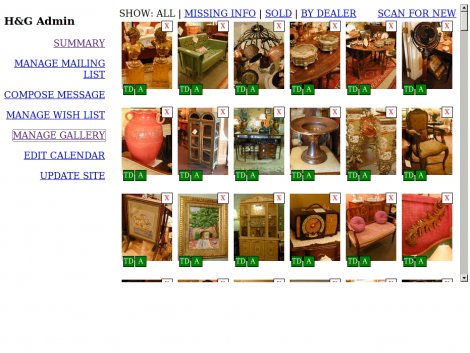
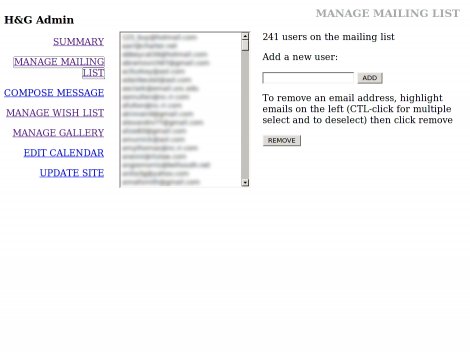
The Web Site features a custom content management system for adding and deleting items from the gallery, managing the customer mailing list, sending mailing list announcements and and posting store news.
The gallery admin uses AJAX technology to eliminate the need for browser refreshes. It allows an easy means to mark items as sold, delete items and edit the title and dealer id for each item. There are visual cues if an item is missing information. Since there are many dealer booths in the store, the gallery can be viewed by dealer to make it easy to figure out when items have sold.
In addition to the site I also designed their logo, business and store cards. I still do product photography for the Web Site on a regular basis.
Url: http://www.huntandgathernc.com/
Tags: php, mysql, html, css, javascript, photography, web sites
Asset Management PHP Script
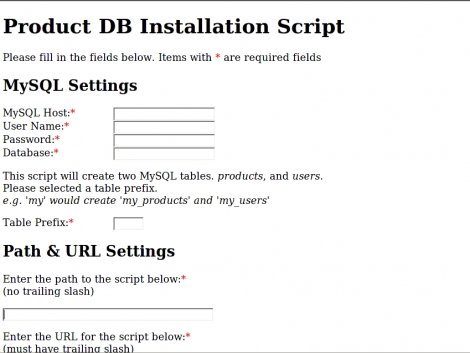
Andrew at Elizabeth Truck Center was in need of a digital asset management PHP script - something they could use on their Web Site to easily upload & manage product photos and descriptions. It also had to be incredibly easy for staff to use.
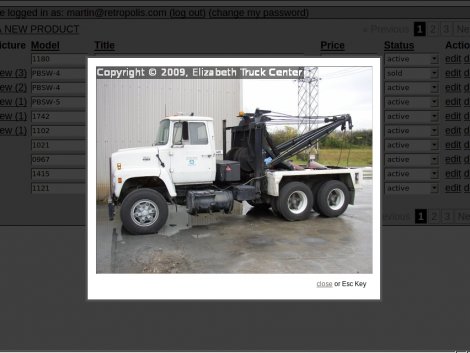
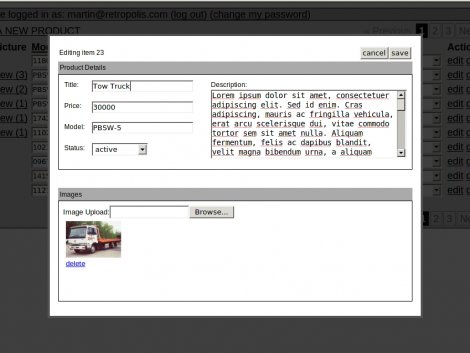
For this project I created a lightweight admin script using AJAX to update the mysql database. The advantage of using AJAX is that you can actually edit Title, SKU, Price and Availability right there on the page, instead of having to click edit for each item (which would be much more time consuming). Since the "onchange" event handler is used to trigger the AJAX post there's not even a need to click "save". Updates just happen in real time, more or less. When you click edit, the item details appear in a lightbox.
This also features an install script, configurable thumbnail and large image sizes, digital watermarking of the large photos, the ability to independently set items-per-page for user and admin and forgot password/change password functions for the administrator.
I've set up a demo you can try for yourself:
http://www.martin-evans.com/demos/productdb/
and the admin page is located at:
http://www.martin-evans.com/demos/productdb/admin/
User name = demo@martin-evans.com
Password = demo
(though these are prefilled so there's no need to type them in).
Give it a try and feel free to add or delete products, upload images or change an item's status then witness how the changes affect the user's view. The database will be reset to it's original state once per day.
Url: http://www.martin-evans.com/demos/productdb/
Tags: php, mysql, html, css, applications
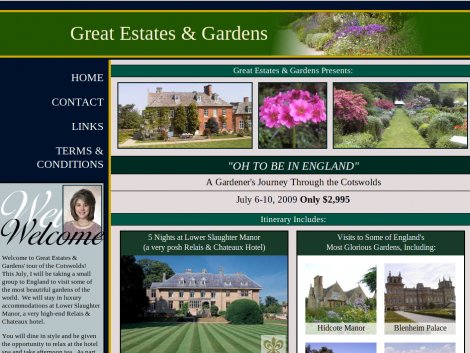
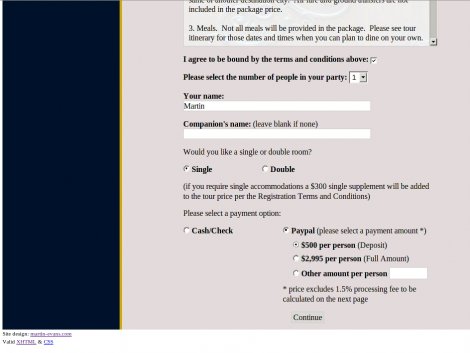
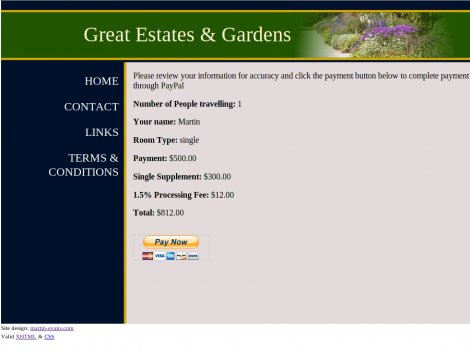
Great Estates & Gardens Web Site
Stephanie needed a Web Site designed to publicize and generate leads for her upcoming package garden tour of the Cotswolds in England. It was built using XHTML, CSS and YUI grids. Many of the photos were provided by Stephanie, but a handful were creative commons licensed photos we got permission to use.
I later designed a flyer to advertise the Web Site.
Url: http://www.greatestatesandgardens.com/
Tags: web sites, css, html, php, graphic design